728x90
반응형
Named slot
- 컴포넌트를 사용할 때 특정 영역은 상위 컴포넌트에서 태그들을 넣을 수 있도록 하는 기능
slot (상속)
설명
💡 이 부분에 들어갈 태그 내용은 상위 컴포넌트가 정하도록 하겠다는 의미
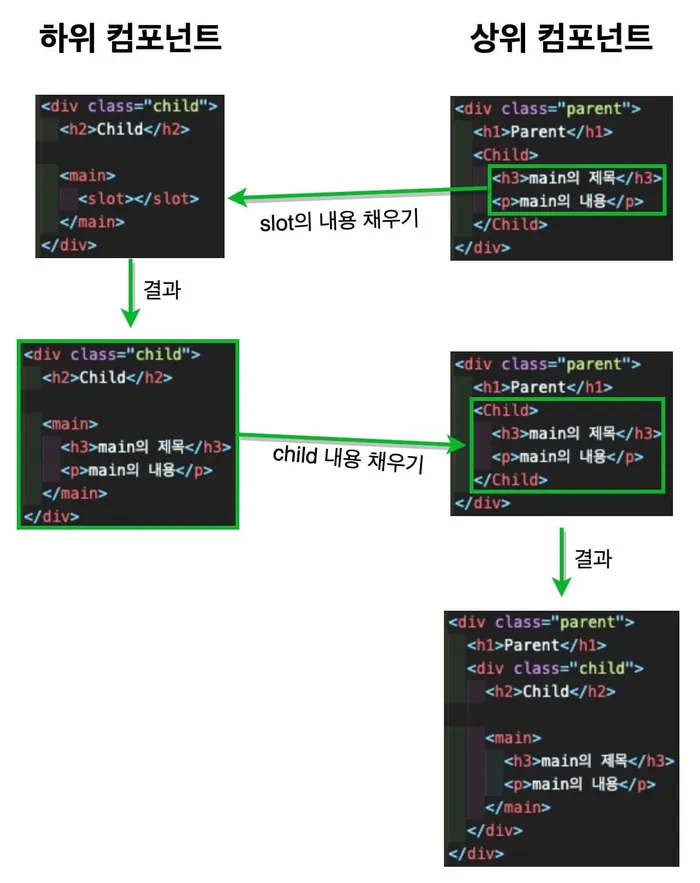
<!--하위-->
<div class="child">
<h2> Child </h2>
<main>
<slot></slot>
</main>
</div>
—> <slot>태그 사이에 원하는 태그들 넣기
<!--상위-->
<div class="parent">
<h1> Parent </h1>
<Child>
<h3> main의 제목 </h3>
<p> main의 내용 </p>
</Child>
</div>
—> 렌더링
<!--DOM-->
<div class="parent">
<h1> Parent </h1>
<div class="child">
<h2> Child </h2>
<main>
<h3> main의 제목 </h3>
<p> main의 내용 </p>
</main>
</div>
</div>

slot 여러 개 사용 (구분)
- slot을 여러 개 사용해서 구분이 필요할 땐 명칭을 붙여줘서 구분 필요(named slot)
<div class="child">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot> <!-- default -->
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
Scoped slot
설명
- 상위 컴포넌트에서 하위 컴포넌트의 값을 가져와 렌더링에 사용 가능하게 만드는 기능
- 하위 컴포넌트에서 name 외 속성으로 상위 컴포넌트에서 값 전송
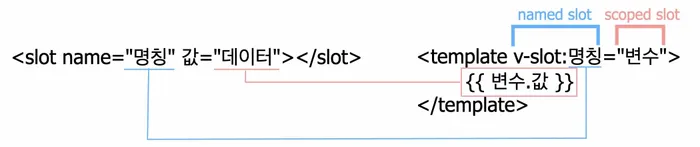
- slot인 경우
- <slot 속성="값"></slot>
- v-slot인 경우
- <template v-slot="변수"> <div> {{ 변수.값 }} </div> </template>
예제
<div class="child">
<header>
<slot name="header" title="Title"></slot>
</header>
<main>
<slot :content="content"></slot>
</main>
<footer>
<slot name="footer" :message="message"></slot>
</footer>
</div>
<!-- 다음과 같이 수정 -->
<div class="parent">
<Child>
<template v-slot:header="headerProps">
<h1> {{ headerProps.title }} </h1>
</template>
<!-- main은 <template v-slot> 과 동일-->
<template v-slot:default="mainProps">
<p> {{ mainProps.content }} </div>
</template>
<template v-slot:footer="footerProps">
<p>{{ footerProps.message }}</div>
</template>
</Child>
</div>
v-slot
Named slot과 Scoped slot이 합쳐진 것

기능
- Named slot : 하위 컴포넌트에 동적으로 템플릿, 태그 추가하는 기능
- Scoped slot : 하위 컴포넌트의 값을 상위 컴포넌트에서 사용할 수 있게 하는 기능
타입
any (인자 있이) | Object (인자 없이)
설명
🔖 이름이 있는 슬롯 또는 props를 받을 것으로 예상되는 범위형 (Scoped) 슬롯 제한 사용 - 사용 가능한 목록
- <template>
- 컴포넌트 (props를 수신할 기본 슬롯만 있는 경우)
약식
<template v-slot:속성명="데이터 혹은 함수"></template>
<template #속성명="데이터 혹은 함수"> </template>
<!-- 동적으로 정하고 싶다면 괄호[]를 사용 -->
<template v-slot:[컴포넌트 변수]></template>
<template #[컴포넌트 변수]></template>
사용법
- v-slot 넣지 않은 경우 처리
- 하위 컴포넌트에서 **slot**을 만들어놨지만 상위 컴포넌트에서 해당 slot을 무시 가능
- 부모가 슬롯 컨텐츠를 제공하지 않은 경우
- slot에 기본값을 넣어주는 방법
<slot>슬롯을 채우지 않을 경우 이 글이 나타납니다.</slot>// 이제 부모 컴포넌트 <SubmitButton>을 사용하여 슬롯에 컨텐츠를 제공하지 않습니다: <SubmitButton /> // 그러면 대체 컨텐츠로 "제출"이 렌더링 <button type="submit">제출</button> // 그러나 컨텐츠를 제공하는 경우: <SubmitButton>저장</SubmitButton> // 제공된 컨텐츠가 대신 렌더링 <button type="submit">저장</button>- $slots 값을 통해 조건부 렌더링
<main v-if="$slots.default"> <slot></slot> </main> <footer v-show="$slots.footer"> <slot name="footer"></slot> </footer>
예제
<!-- named slot default -->
<template v-slot></template>
<template v-slot:default></template>
<!-- dynamic named slot -->
<template v-slot:[value]></template>
<!-- named slot 약식 -->
<template #header></template>
<!-- scoped slot -->
<template v-slot:footer="footerProps">{{ footerProps.msg }}</template>
<!-- scoped slot destructuring -->
<template v-slot:default="{ msg }">{{ msg }}</template>
<!-- 응용 -->
<template #[name]="{ msg }">{{ msg }}</template>
scoped slot 구조 분해 문법(destructuring)
headerProps, mainProps, footerProps —> ES6 문법인 구조 분해 문법(destructuring)을 사용
<template v-slot:default="{ content }"></template>
반응형
'언어 > Vue.js' 카테고리의 다른 글
| Props & Emit (0) | 2024.03.29 |
|---|---|
| 감시자 (0) | 2024.03.29 |
| v-on @ 표현식 truthy 기반 이벤트 관리 속성 (0) | 2024.03.29 |
| v-bind : 데이터 연결 - 바인딩 속성 (0) | 2024.03.29 |
| v-model (양방향 바인딩) (0) | 2024.03.29 |
