728x90
반응형
디렉티브
기본 사용법

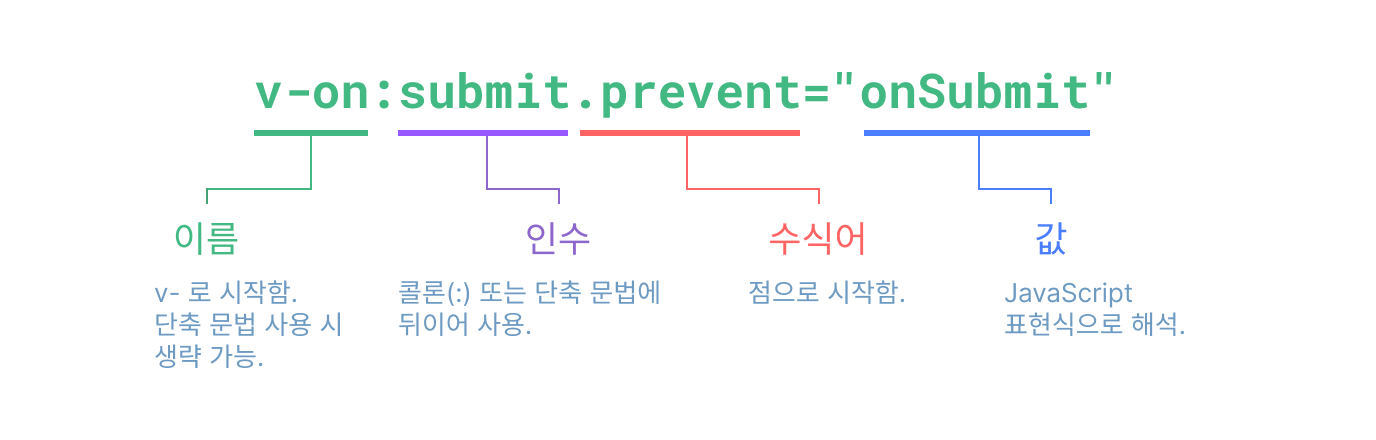
v-on:submit.prevent="onSubmit"
// 이름(name):전달인자(argument).수식어(modifiers)="값(value)"
v-text {{양방향 데이터 바인딩}}
타입
string설명
🔖 엘리먼트의 텍스트 컨텐츠를 업데이트
세부사항
- v-text는 엘리먼트의 텍스트 컨텐츠 속성을 설정
- 엘리먼트 내부의 기존 컨텐츠를 덮어씀.
- 텍스트 컨텐츠의 일부를 업데이트해야 하는 경우, 이중 중괄호를 사용 필요
사용법
<span v-text="msg"></span>
<!-- 아래와 같음 (추천) -->
<span>{{msg}}</span>
v-show
타입
any : truthy를 판단해줄 수 있는 값
설명
🔖 표현식의 truthy 값을 기반으로 엘리먼트의 가시성을 전환
세부사항
- v-show는 인라인 스타일을 통해 display CSS 속성을 설정
- 엘리먼트가 표시될 때 초기 display 값을 설정하려고 시도
- 또한 조건이 변경될 때 전환을 트리거
사용법
<h1 v-show="ok">안녕!</h1>
v-once
설명
🔖 엘리먼트와 컴포넌트를 한 번만 렌더링하고, 향후 업데이트를 생략
표현식 허용X
수식어
수식어 설명
| .lazy | input 대신 change 이벤트를 수신함. |
| .number | 유효한 입력 문자열을 숫자로 변환하여 전달. 인풋에 type="number"가 있으면 .number 수식어가 자동으로 적용 |
| .trim | 사용자가 입력한 값의 공백(” ”) 제거 |
세부사항
- 이후 다시 렌더링할 때 엘리먼트/컴포넌트 및 모든 자식들은 정적(Static) 컨텐츠로 처리되어 생략
- 업데이트 성능을 최적화하는 데 사용 가능
사용법
<!-- 단일 엘리먼트 -->
<span v-once>절대 바뀌지 않음: {{ msg }}</span>
<!-- 자식이 있는 엘리먼트 -->
<div v-once>
<h1>댓글</h1>
<p>{{msg}}</p>
</div>
<!-- 컴포넌트 -->
<MyComponent v-once :comment="msg"></MyComponent>
<!-- `v-for` 디렉티브 -->
<ul>
<li v-for="i in list" v-once>{{i}}</li>
</ul>
반응형
'언어 > Vue.js' 카테고리의 다른 글
| 데이터바인딩 (0) | 2024.03.29 |
|---|---|
| 특수 엘리먼트 (0) | 2024.03.29 |
| LifeCycle (0) | 2024.03.28 |
| Vue 구조/네이밍 규칙 (0) | 2024.03.28 |
| Vue 디렉터리 구조 (0) | 2024.03.28 |
