728x90
반응형
기본적으로 앱 라우터 내부의 모든 페이지와 레이아웃은 기본적으로 React 서버 구성 요소이다.
이건 코드가 서버에서만 실행됨을 의미한다. 따라서 응용 프로그램에 있는 모든 새로운 추가 구성 요소에 대해 추가 JS를 클라이언트로 보내지 않고 서버측에서만 안전하게 실행된다.
클라이언트 측에 더 많은 코드를 도입하려는 경우에는 상호작용을 위한 클라이언트 구성 요소를 갖게 된다.
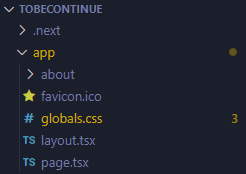
앱 디렉토리의 이 페이지에서 정의한 인덱스 경로가 있지만 새 경로를 만들려면 새 폴더를 만들고 호출해야한다. 정적 경로 이상을 지원한다.

NextJS에서 Routing은 App폴더 안에서 진행된다. App폴더 안에서 폴더가 만들어지면 그 폴더의 이름으로 url이 생성된다.

예를 들어 about이라는 폴더가 생성된다면 page.tsx라는 이름을 가진 파일의 소스코드를 불러와 페이지를 생성하게 된다.
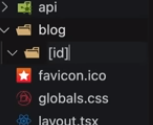
동적 경로 세그먼트도 존재할 수 있다.

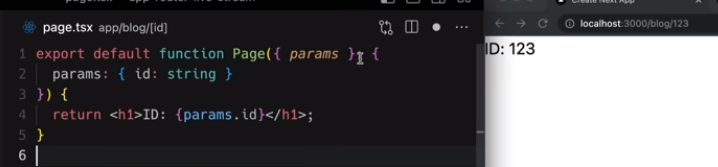
위와 같이 blog 폴더에 추가로 [id]폴더를 만든 후 해당 폴더에서 새 페이지.tsx를 정의한다면 실제 blog/123과 같이 구성 요소의 props 내부에 있는 params 키에 액세스하여 매우 쉽게 수행할 수 있다.

이 경우 해당 객체를 분리하고 Param 키를 꺼낸 다음 tsx 내부의 params.id를 사용하여 이 경로의 세그먼트의 ID를 렌더링할 수 있다.
반응형
'언어 > Next.js' 카테고리의 다른 글
| Data Fetching (0) | 2023.07.27 |
|---|---|
| Cookie (0) | 2023.07.27 |
| File Conventions (파일 규칙) (0) | 2023.07.27 |
| Components (0) | 2023.07.27 |
| App Router (0) | 2023.07.27 |
