728x90
반응형
HTML 이벤트 흐름
<form onclick="alert('form')">FORM <!-- 3 -->
<div onclick="alert('div')">DIV <!-- 2 -->
<p onclick="alert('p')">P</p> <!-- 1 -->
</div>
</form>
위 HTML의 경우 onclick 이벤트는 p → div → form 태그 순으로 실행
- 이벤트 전파(Event Propagation) : 계층적으로 이루어진 엘리먼트들은 계층적 구조 특징 때문에 HTML 요소에 이벤트가 발생할 경우 일어나는 연쇄적 이벤트 흐름
- 버블링(Bubbling) : 자식 요소에서 발생한 이벤트가 바깥 부모 요소로 전파 (기본값)
- 캡쳐링(Capturing) : 자식 요소에서 발생한 이벤트가 부모 요소부터 시작하여 안쪽 자식 요소까지 도달

이벤트 전파 흐름
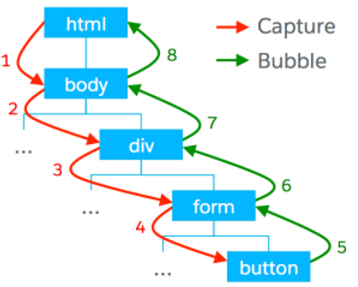
- 캡처링 단계 : 이벤트가 하위 요소로 전파되는 단계
- 타깃 단계 : 이벤트가 실제 타깃 요소에 전달되는 단계
- 버블링 단계 : 이벤트가 상위 요소로 전파되는 단계
- 단계별 코드 분석 (2번째 p 이벤트가 호출될 때)
- <!-- Window --> <!-- 캡처링 1 --> <!-- 버블링 9 --> <!-- Document --> <!-- 캡처링 2 --> <!-- 버블링 8 --> <form> <!-- 캡처링 3 --> <!-- 버블링 7 --> <div> <!-- 캡처링 4 --> <!-- 버블링 6 --> <p> click 1 </p> <p> <!-- 타겟 5 --> click 2 </p> </div> <div> <p> click 3 </p> <p> click 4 </p> </div> </form>
버블링 & 캡처링
이벤트 버블링
- 한 요소에 이벤트가 발생되면, 그 요소의 부모 요소의 이벤트도 같이 발생되는 이벤트 전파
- 브라우저의 이벤트는 기본적으로 버블링 방식으로 이벤트가 전파
element.addEventListener('click', (e) => { ... }, false);
이벤트 캡처링
- 한 요소에 이벤트가 발생되면, 그 요소의 자손 요소의 이벤트도 같이 발생되는 이벤트 전파
element.addEventListener('click', (e) => { ... }, true);
element.addEventListener('click', (e) => { ... }, {capture: true});
이벤트 전파 제어
event.stopPropagation()
- 버블링 또는 캡처링 설정에 따라 상위, 하위로 가는 이벤트 전파 방지
event.stopImmediatePropagation()
- 이벤트 전파와 더불어 형제 이벤트 실행을 중지
- 동일한 child 요소의 이벤트 리스너가 2개 등록 되어 있을때, 어떠한 조건에서 클릭 이벤트를 두번 실행하지 않고 한번만 실행토록 하길 원한다면 유용
- 요소에 할당된 다른 핸들러의 동작도 막으려면e.stopImmediatePropagation() 를 사용
event.preventDefault()
- 이벤트 전파 뿐만 아니라 기본 이벤트 동작 자체를 취소
- <a href=”url”>의 링크 기능, <form submit> 이벤트를 취소할 때 유용
event.target
- 세심한 이벤트 핸들러 컨트롤을 위해 조건 분기를 통해 지정 가능
- event.target 은 실제 이벤트가 걸린 DOM 엘리먼트 객체, 그 안의 tagName, className, id 속성을 통해 태그의 정보 분류 가능
요약
| 함수 | 설명 |
| stopPropagation() | 이벤트 전파 중지 |
| stopImmediatePropagation() | 이벤트 전파 중지 + 형제 이벤트 실행 중지 |
| preventDefault() | 이벤트 전파 중지 + 형제 이벤트 실행 중지 + 이벤트 기본 동작 중지 |
반응형
'언어 > Script Question' 카테고리의 다른 글
| map & flat & flatMap (0) | 2024.04.07 |
|---|---|
| super() & super (0) | 2024.04.07 |
| […], {…} (0) | 2024.04.07 |
| $와 _는 무엇인가 (0) | 2024.04.07 |
| 동기/비동기 & 블로킹/논블록킹 (0) | 2024.04.07 |
